开发指南
发布api对接文章到CSDN可联系客服领取10万次请求次数, 感谢您的支持
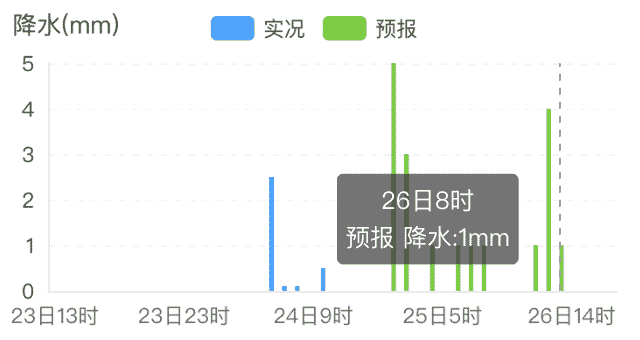
过去24小时从0点到24点 + 未来3天的小时降雨量详细预报
可实现如下效果:

请求次数限制仅限于单个APPID每日请求次数不超规定范围,并不会限制使用的项目数量、App、设备及IP等。
请求方式及url:
请求方式:GET
接口地址:(请将线路地址设置在服务端, 为动态可修改的, 请勿在C端直连接口, 防止遇到网络问题导致程序异常。)
http://gfeljm.tianqiapi.com/free/rain
请求示例
http://v0.yiketianqi.com/free/rain?staid=&appid=&appsecret=&cityid=101011400
请求参数说明:
| 参数名 | 必选 | 类型 | 说明 | 备注(示例) |
|---|---|---|---|---|
| appid | 是 | string | 用户appid | 注册开发账号 |
| appsecret | 是 | string | 用户appsecret | |
| cityid | 否 | string | 城市ID | 请参考 城市ID列表 |
| callback | 否 | string | jsonp参数 | 如: jQuery.Callbacks |
| vue | 否 | string | 跨域参数 | 如果您使用的是react、vue、angular请填写值: 1 |
| unescape | 否 | Int | 是否转义中文 | 如果您希望json不被unicode, 直接输出中文, 请传此参数: 1 |
备注
cityid、city和ip参数3选一提交,如果不传,默认返回当前ip城市天气,cityid优先级最高。
响应JSON
{
"list":[
{
"time":"2022-06-23 00:00:00",//时间点, 昨日数据是从0点开始-24点逐小时
"value":0 //小时降雨量mm
},
{
"time":"2022-06-23 01:00:00",
"value":0
},
{
"time":"2022-06-23 02:00:00",
"value":0
},
{
"time":"2022-06-23 03:00:00",
"value":0
},
{
"time":"2022-06-23 04:00:00",
"value":0
},
{
"time":"2022-06-23 05:00:00",
"value":0
},
{
"time":"2022-06-23 06:00:00",
"value":0
},
{
"time":"2022-06-23 07:00:00",
"value":0
},
{
"time":"2022-06-23 08:00:00",
"value":0
},
{
"time":"2022-06-23 09:00:00",
"value":0
},
{
"time":"2022-06-23 10:00:00",
"value":0
},
{
"time":"2022-06-23 11:00:00",
"value":0
},
{
"time":"2022-06-23 12:00:00",
"value":0
},
{
"time":"2022-06-23 13:00:00",
"value":0
},
{
"time":"2022-06-23 14:00:00",
"value":0
},
{
"time":"2022-06-23 15:00:00",
"value":0
},
{
"time":"2022-06-23 16:00:00",
"value":0
},
{
"time":"2022-06-23 17:00:00",
"value":1.9
},
{
"time":"2022-06-23 18:00:00",
"value":0
},
{
"time":"2022-06-23 19:00:00",
"value":0
},
{
"time":"2022-06-23 20:00:00",
"value":0
},
{
"time":"2022-06-23 21:00:00",
"value":0
},
{
"time":"2022-06-23 22:00:00",
"value":0
},
{
"time":"2022-06-23 23:00:00",
"value":0
},
{
"time":"2022-06-24 00:00:00",
"value":0
},
{
"time":"2022-06-24 01:00:00",
"value":0
},
{
"time":"2022-06-24 02:00:00",
"value":0
},
{
"time":"2022-06-24 03:00:00",
"value":0
},
{
"time":"2022-06-24 04:00:00",
"value":0
},
{
"time":"2022-06-24 05:00:00",
"value":0
},
{
"time":"2022-06-24 06:00:00",
"value":0
},
{
"time":"2022-06-24 07:00:00",
"value":0
},
{
"time":"2022-06-24 08:00:00",
"value":0
},
{
"time":"2022-06-24 11:00:00",
"value":0
},
{
"time":"2022-06-24 14:00:00",
"value":0
},
{
"time":"2022-06-24 17:00:00",
"value":0
},
{
"time":"2022-06-24 20:00:00",
"value":0
},
{
"time":"2022-06-24 23:00:00",
"value":0
},
{
"time":"2022-06-25 02:00:00",
"value":0
},
{
"time":"2022-06-25 05:00:00",
"value":0
},
{
"time":"2022-06-25 08:00:00",
"value":0
},
{
"time":"2022-06-25 11:00:00",
"value":0
},
{
"time":"2022-06-25 14:00:00",
"value":0
},
{
"time":"2022-06-25 17:00:00",
"value":0
},
{
"time":"2022-06-25 20:00:00",
"value":0
},
{
"time":"2022-06-25 23:00:00",
"value":1
},
{
"time":"2022-06-26 02:00:00",
"value":1
},
{
"time":"2022-06-26 05:00:00",
"value":1
},
{
"time":"2022-06-26 08:00:00",
"value":1
},
{
"time":"2022-06-26 14:00:00",
"value":1
},
{
"time":"2022-06-26 20:00:00",
"value":1
},
{
"time":"2022-06-27 02:00:00",
"value":5
}
]
}